Confirmation and Hour tracking web-app
Link
Tools
- React
- NextJs
- Postgres
Categories
- Productivity
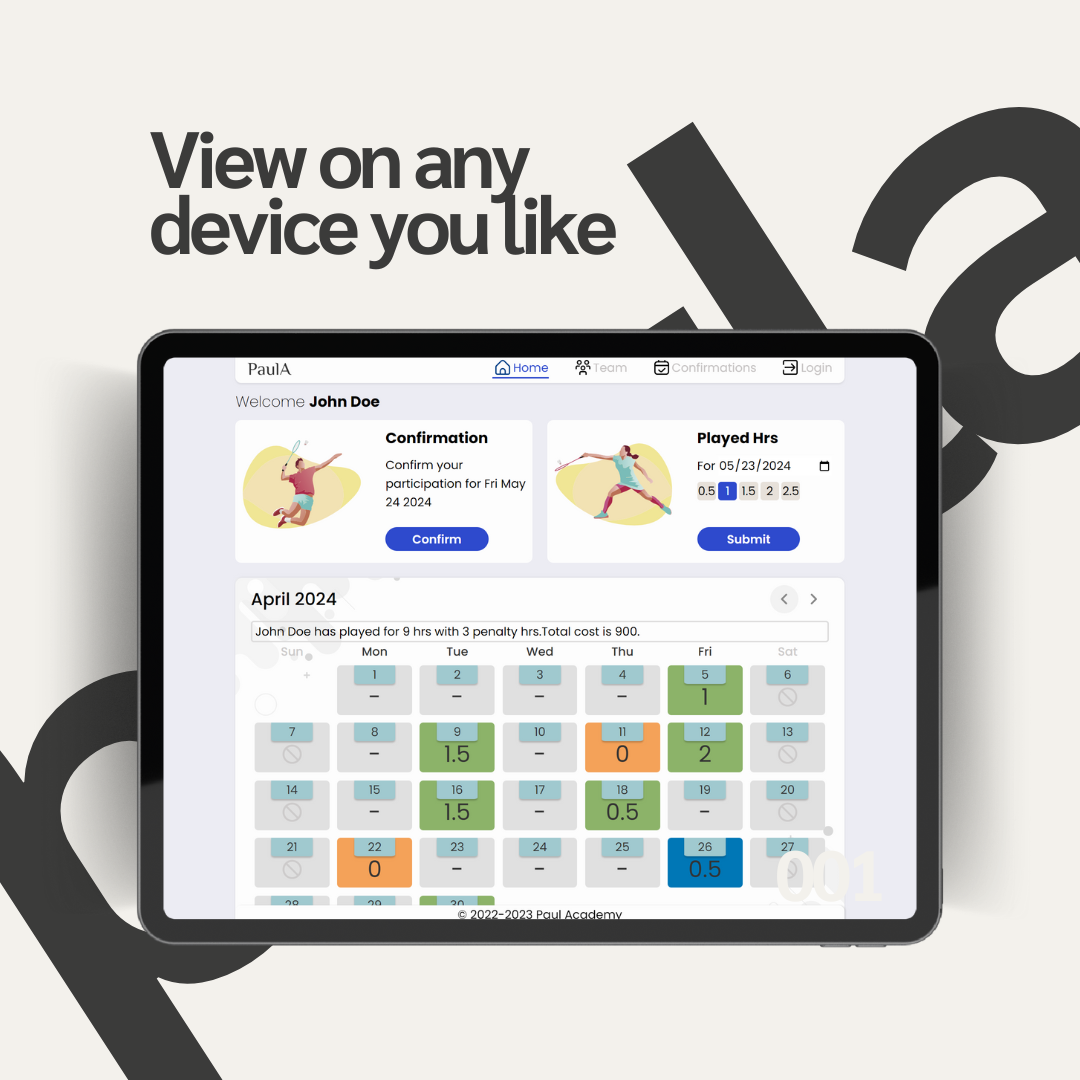
- Responsive
- Full-stack
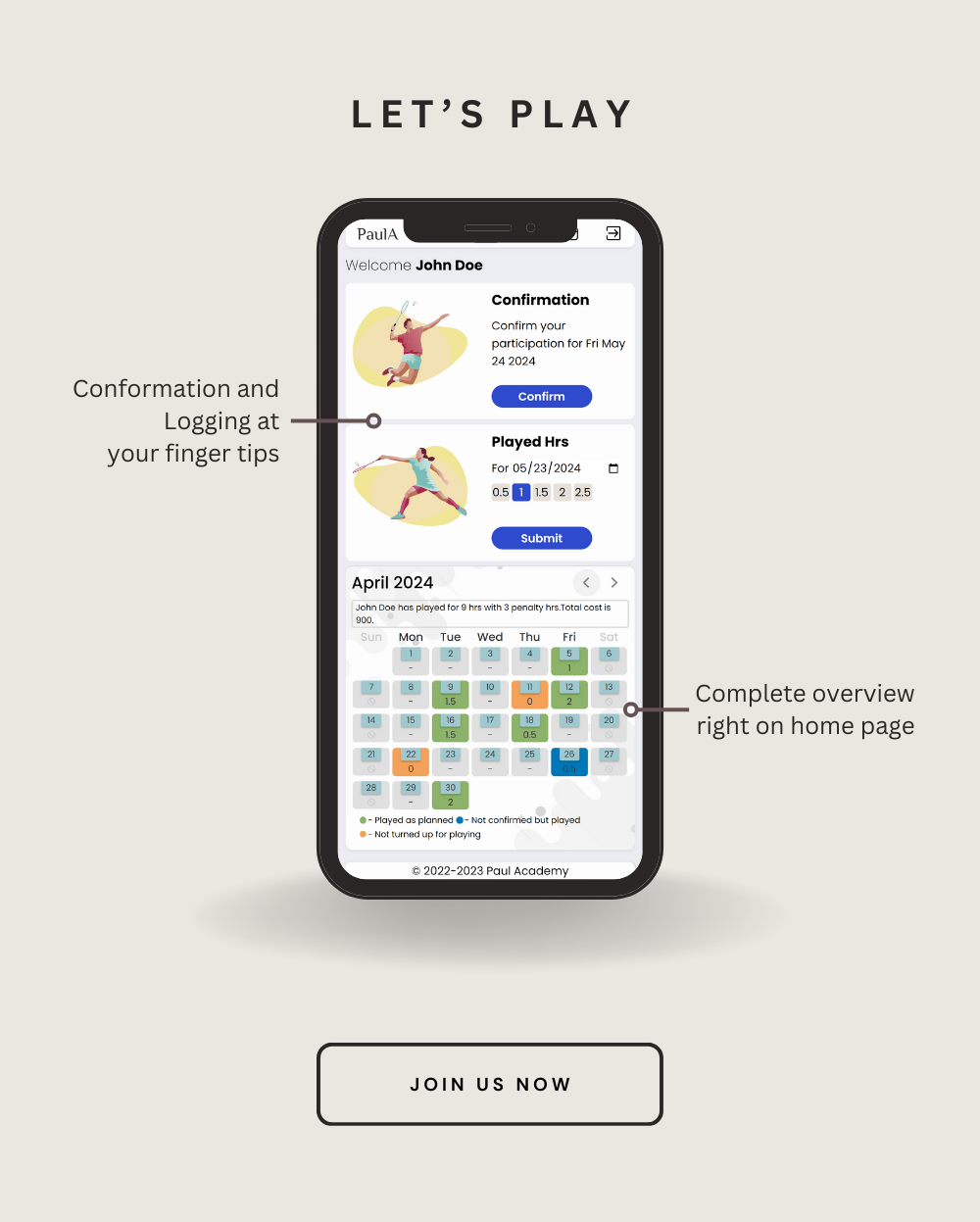
This is a full stack app built using NextJS and deployed on Vercel.
This site is designed and developed end-to-end by me and is fully responsive and intuitive
for the end user.
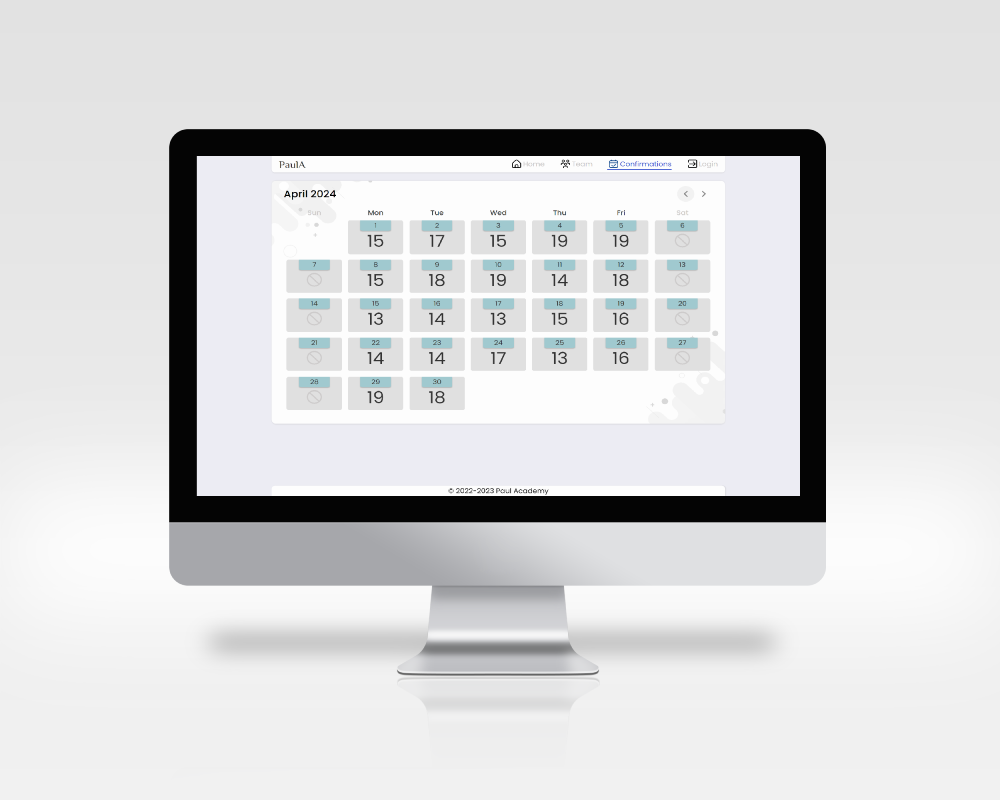
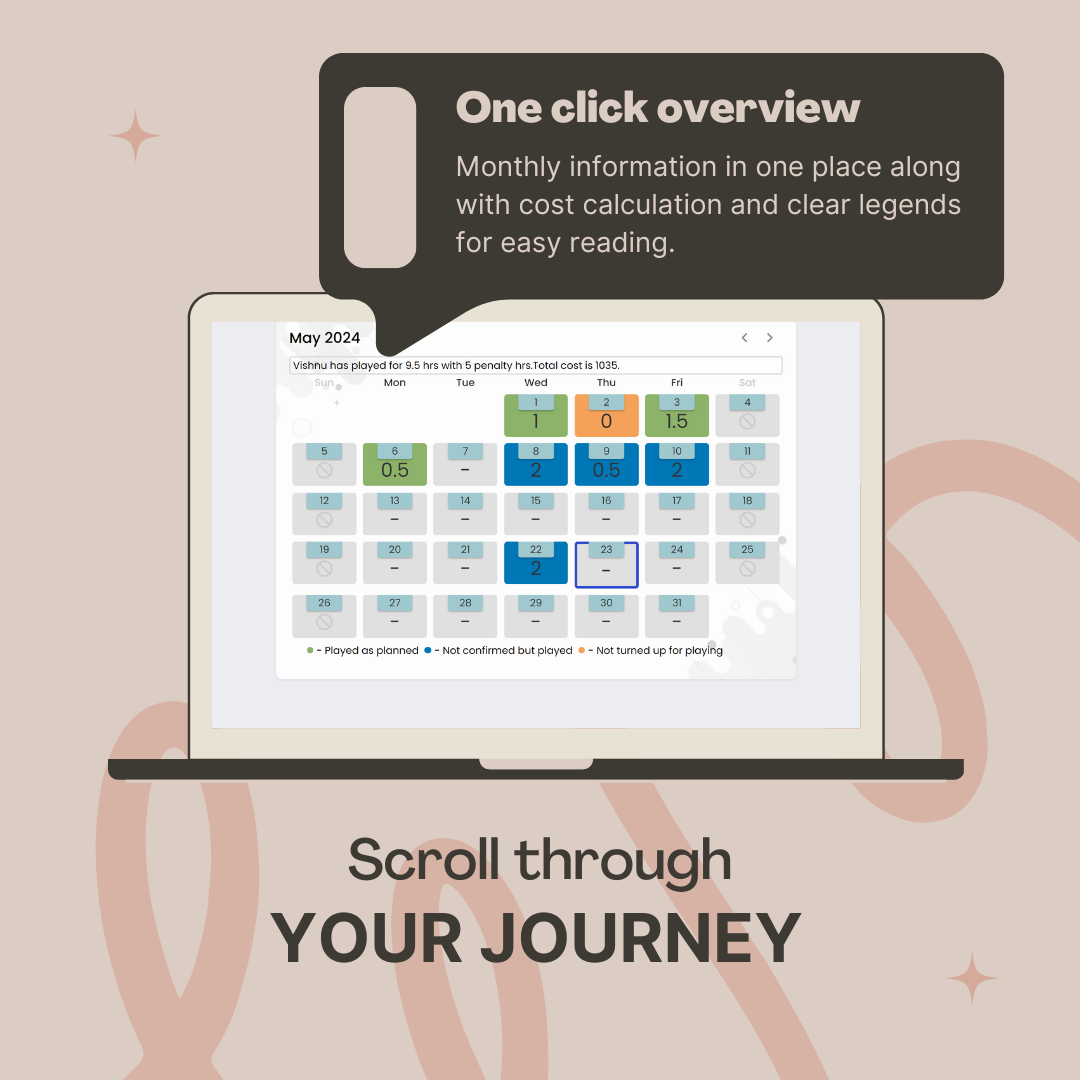
The site provides a comprehensive view of the confirmations, played hours and the costs
for the individual players as well as a general overview for the whole group

Motivation: I am part of a badminton group that plays every weekday. The courts are booked based on confirmations. I wanted to visualize the conformations & cost associated for every associate.

Process: Deciding on the content and the tech stack for the site was
the first step. React and NodeJS were the obvious choices for front & backend
respectively for me. However,Since I wanted to deploy on Vercel, I ended up using
NextJS which eliminates a "separate backend". NextJS works seamlessly with Supabase
and since both has a generous free tiers. It was an easy choice.
Since the cost
calculation depends on multiple factors (confirmed & played, confirmed but not played
, notconfirmed but played etc), A Proof of Concept was created which "worked".
The visual design was then tweaked till it was engaging without being overwhelming. Site
was shared with multiple stakeholders to get the feedback and site further tweaked based
on the inputs.

Challenge: Since I wanted to show a lot of things, it involved a lot of colors (for legends). The challenge was to have a lot of colors without the site being "gaudy" or "too much". This was achieved by keep white & gray as the primary colors

Lesson learnt: Hire a Designer😜 While it was a lot of fun working on the visual design part of the site, it took a lot of effort. However, that is easier said than done due to cost reasons.